How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

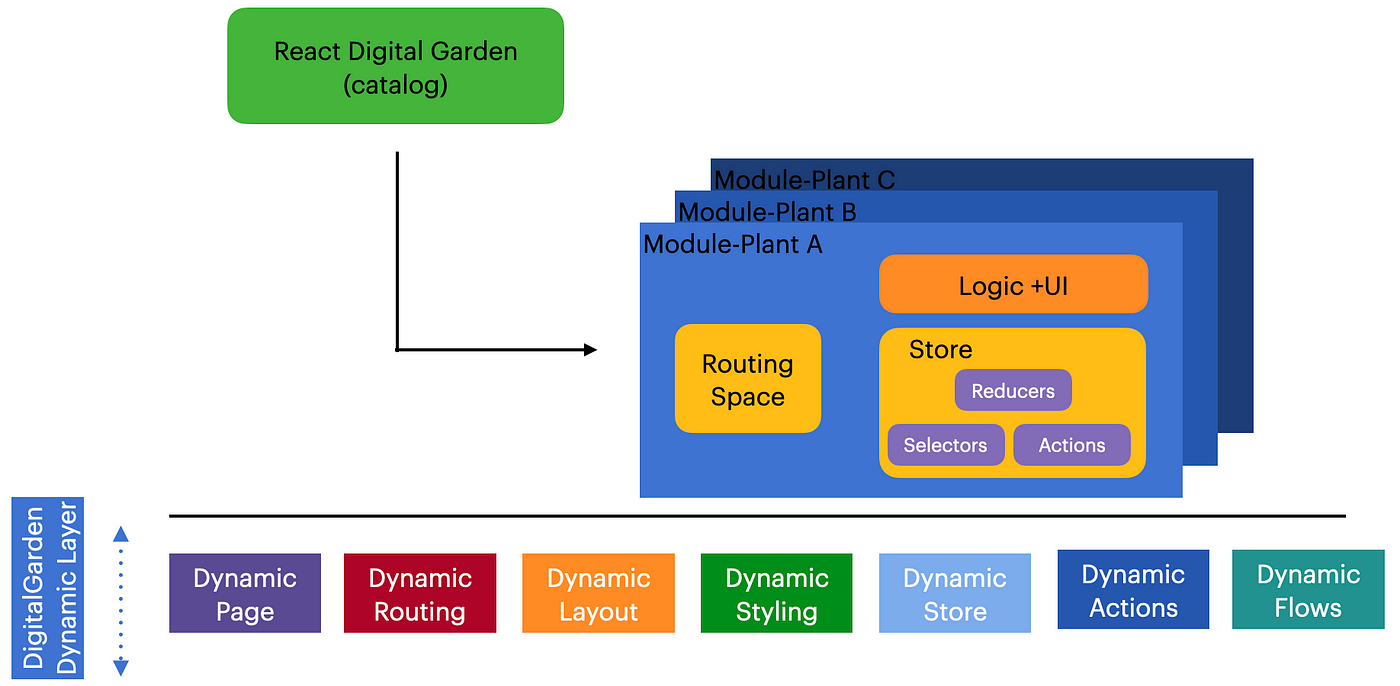
Make React Apps More Dynamic. Write your frontend app in a more… | by Onur Dayıbaşı | JavaScript in Plain English

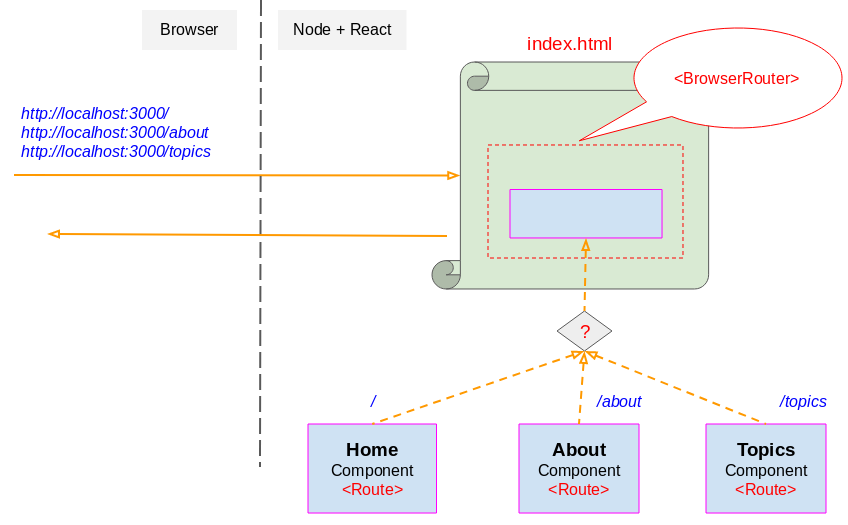
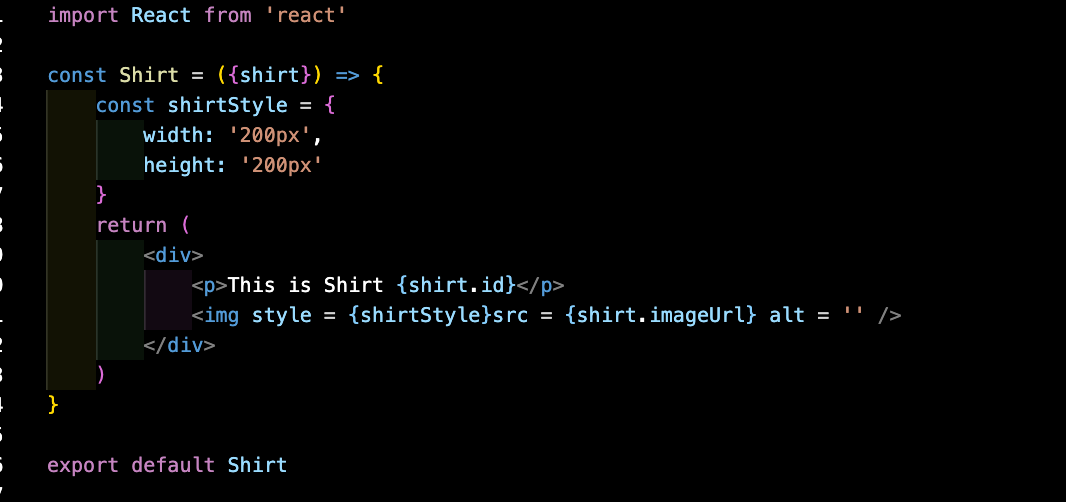
Using Dynamic Routes in React. Today, we are going to go over how to… | by Jonathan Brierre | JavaScript in Plain English





![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)